圖片的替代文字 (Img Alt) 可以用於描述和代替圖片的內容。當瀏覽器無法順利載入圖片時,替代文字會顯示為圖片的描述文字,讓使用者能夠理解圖片的內容和意義;此外,搜索引擎無法直接閱讀圖片的內容,但可以閱讀替代文字。適當的替代文字可以幫助搜索引擎瞭解圖片的內容,進而提高圖片在搜索結果中的排名。
設定圖片替代文字的好處
一、成為無障礙的網頁
當使用者無法順利看到圖片時,替代文字可以提供圖片的描述,讓有視力障礙的使用者也能夠理解圖片的內容。
二、搜尋引擎最佳化 (SEO)
搜索引擎無法直接閱讀圖片的內容,但可以閱讀圖片的替代文字。適當的替代文字可以幫助搜索引擎瞭解圖片的內容,進而提高圖片在搜索結果中的排名。
三、當圖片失效時,替代文字可以輔助閱讀
當圖片失效時,替代文字可以提供圖片的相關上下文和補充資訊,以彌補圖片沒有顯示,閱讀體驗不好的問題,讓讀者能夠更好的理解圖片的用途、主題或相關內容,引導讀者閱讀你的文章。

如何設定圖片的替代文字
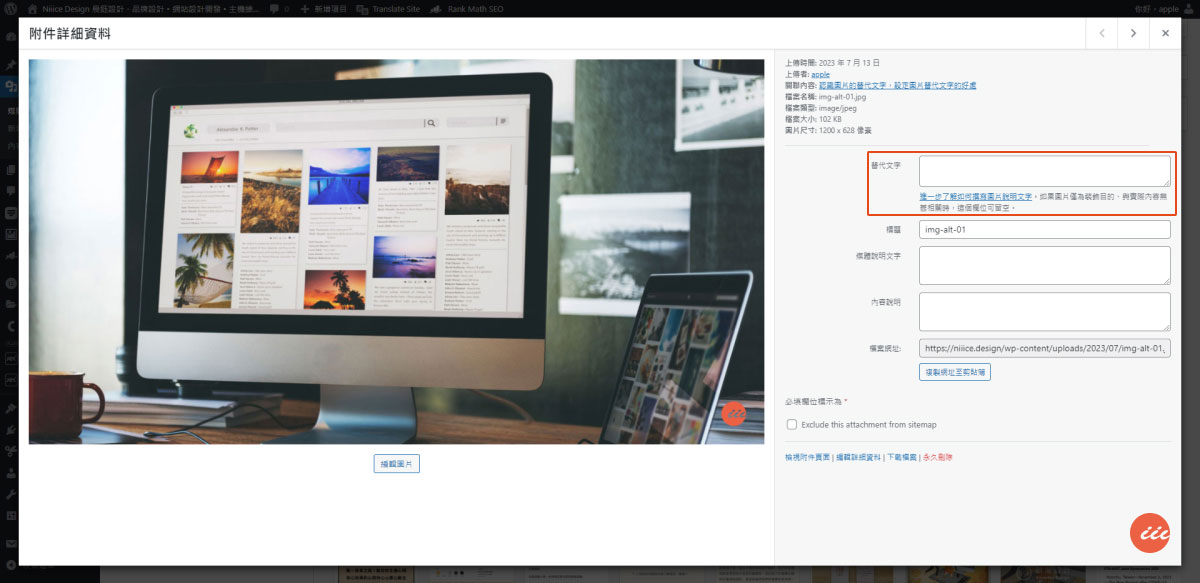
一、在媒體庫編輯
進入 WordPress 後台後,點擊媒體進入媒體庫,點擊想要新增替代文字的圖片,於替代文字的欄位輸入圖片詳細和具體的描述,建議中文字不要超過 60 個字元、英文字不要超過 120 個字元。

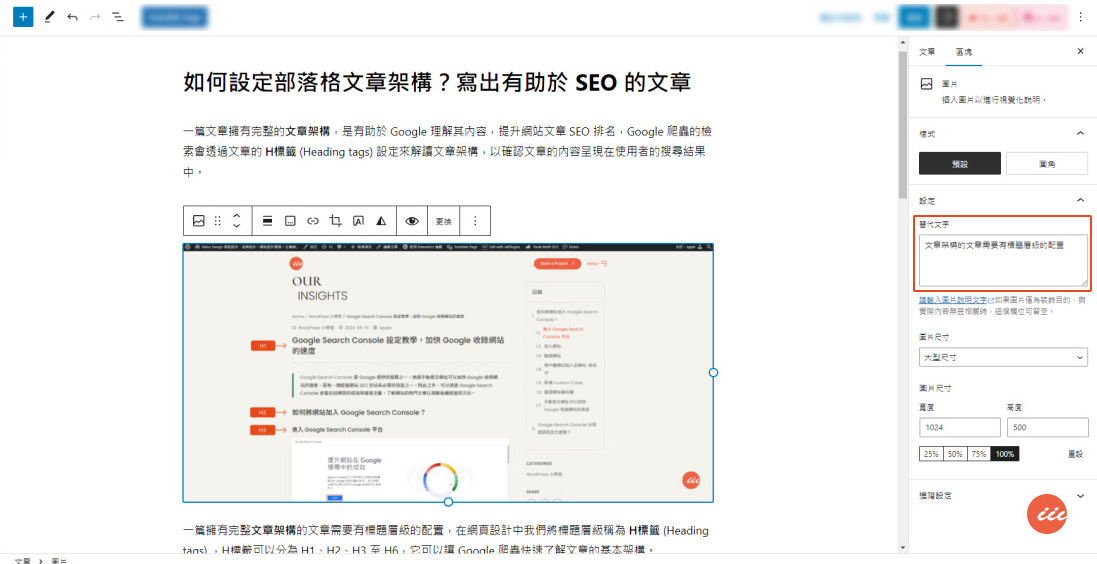
二、在編輯文章時設定
在編輯文章時,點擊圖片區塊,於右側替代文字的欄位輸入圖片詳細和具體的描述。

撰寫良好的替代文字應該盡量清晰、簡潔且具體,以便傳達圖片的主要訊息。對於複雜的圖片,可能需要提供更詳細和具體的描述,避免使用過於主觀或不明確的描述。
