Sitemap (網站架構地圖),網站架構地圖是最簡單、快速的方式讓人了解網站整體的架構,我們可以透過 Sitemap 讓彼此取得共識,以建置出符合專案需求的網站。
什麼是 Sitemap?
在網站開發初期,Sitemap 可以用於釐清網站每個頁面的分類層級與連結關係,以評估網站的規模與複雜度,利用 Sitemap 制定好網站的規格與項目,與客戶溝通及說明後,設計師就可以依照專案需求與限制,做出適當的規劃,在設計確認後,提供給工程師進行前台開發。

為什麼需要繪製 Sitemap?
我們可以透過 Sitemap 了解網站整體的架構以及頁面層級、頁面彼此間的連結關係,以評估網站共有幾個頁面需要執行,預計有幾個版型需要設計,進而安排出專案時程表,做出符合專案時程的規劃。

如何繪製 Sitemap?
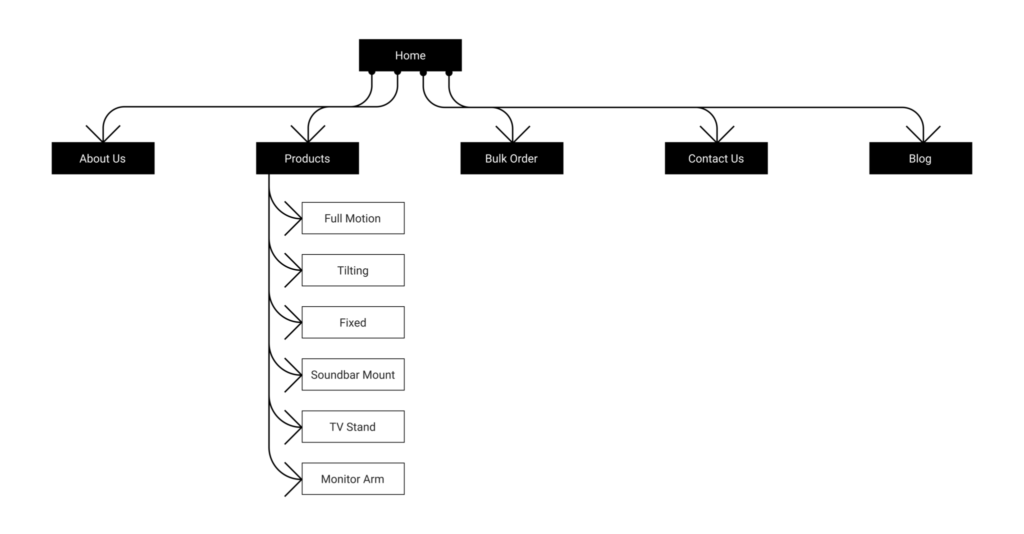
Sitemap 繪製就如同一間公司的組織圖,包含如何一層一層的分配部門,每個部門又涵蓋哪些單位或人員,一開始可以用簡單的草稿繪製出每個頁面的關係;後期在與客戶進行確認後,盡可能將網站未來會呈現的所有頁面規劃在 Sitemap 中,與客戶釐清專案的製作項目、降低日後修改的風險。


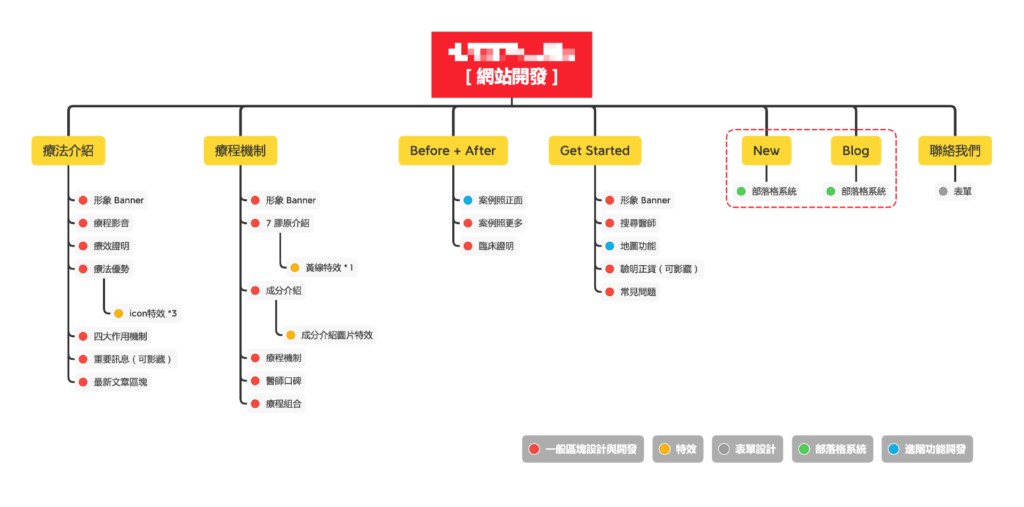
繪製 Sitemap 不一定需要設計或工程相關背景,但在網站架構較為複雜的情況,如大型電商網站建置,需要考量使用者操作、操作邏輯流程等,盡量事先與工程師、設計師進行討論,再決定如何呈現 Sitemap,透過溝通與協調,讓專案執行人員可以依照 Sitemap 建置出符合客戶需求的網站。
參考資料
Astral Web(2021.08.12)。如何繪製購物網站前端Sitemap 以Magento 2 Demo為例【Astral Web】。取自 https://www.astralweb.com.tw/how-to-draw-a-shopping-site-front-end-sitemap-as-an-example-magento2-demo/
Ranking小編(2021.08.12)。【網站架構】關於規劃網站架構,你一定得知道的事【Ranking SEO】。取自 https://ranking.works/%E7%B6%B2%E7%AB%99%E8%A8%AD%E8%A8%88/%E7%B6%B2%E7%AB%99%E6%9E%B6%E6%A7%8B
參柒設計(2021.08.12)。製作企業/品牌網站設計應如何規劃?【參柒設計】。取自 https://www.37design.com.tw/blog/how-to-start-a-web-design-project
