Wireframe 是網頁設計初期確認每一個頁面構成的工具,如同我們在繪製一幅畫作時會先幫畫作打好草稿,以便後續的繪製。為什麼需要 Wireframe 呢? 如何繪製 Wireframe ? 本篇文章將讓你認識什麼是 Wireframe。

為什麼需要 Wireframe?
當我們要繪製一幅畫作時,通常都會拿起鉛筆,把想像中的畫面粗略的畫出來,這就是我們稱呼的「草稿」,相同地,Wireframe 如同網站設計的草稿,它可以帶給我們以下 3 點好處:
- 決定網站頁面的大方向,且規劃不需要花費太多時間。
- 不用在意細節,如文案、色彩、圖片等。
- 在進行繪製 Wireframe 繪製同時,一邊整理自己的設計思路。
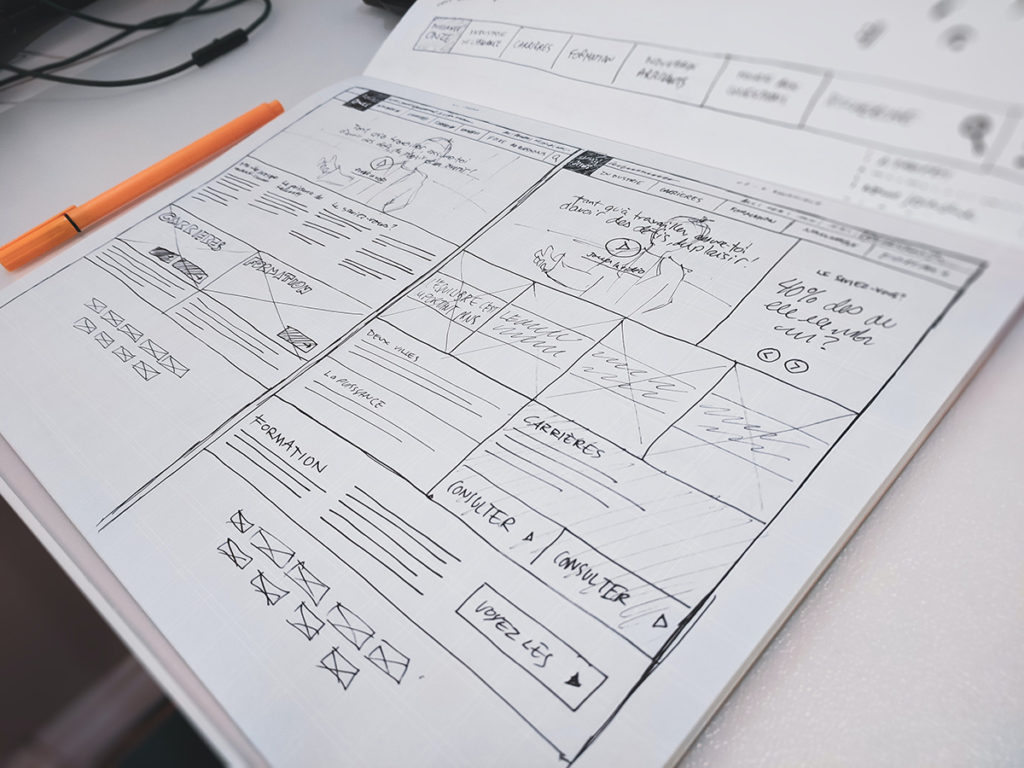
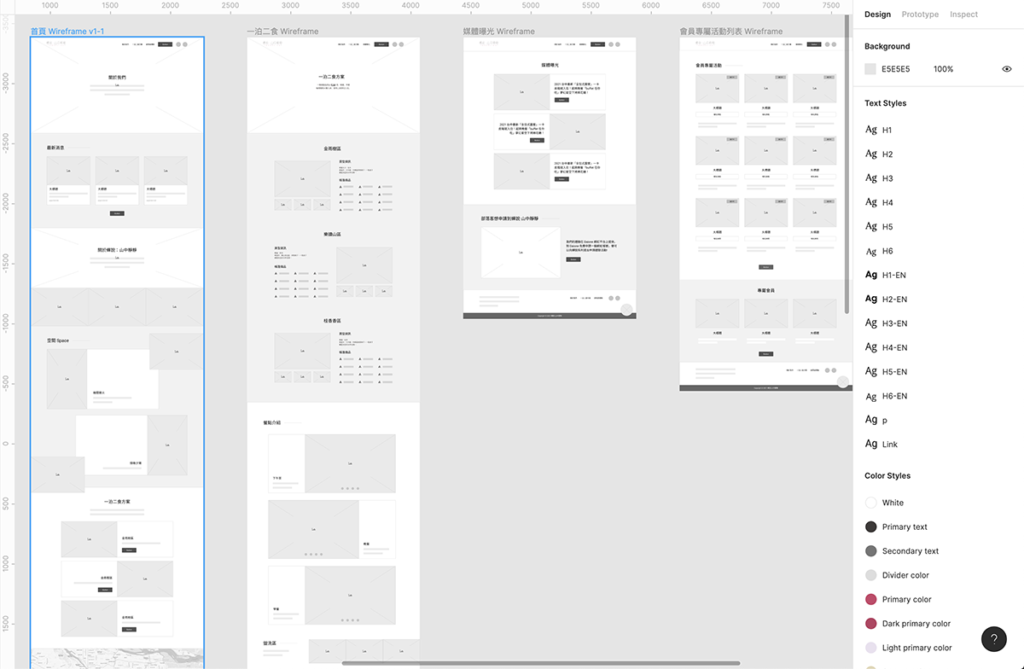
我們可以利用簡單的框線繪製 Wireframe,並專注在網站的功能以及操作上,繪製 Wireframe 的方式有很多種,市面上有許多可以繪製 Wireframe 的軟體,最簡單的方式還是用手繪製,只需要一支筆跟一張紙即可。Wireframe 並不需要太多細節,重點是把網站的內容跟功能展示出來,讓設計師或工程師看得懂、可以理解。
如何畫 Wireframe?
常見繪製 Wireframe 的方式為利用一個簡單的圓形和正方形來表示頁面的圖片或小標誌 (icon),將它們安排在想要出現的位置,此外也可以加入假的文字或實際要呈現在網站上的文案,如:標題、段落、按鈕等。只需要注意,Wireframe 不需要太多細節,重點是把網站的內容跟功能展示出來。

需要規劃的元素如下:
- 框線:表示影像、插圖、icon 、影片。
- 文案:文字大小、預期使用字體。
- 按鈕:相對尺寸。
- 版面規劃:對齊方式、間距、最小高度、畫面的平衡、想呈現的方式。
此外,可以透過數字標記每個區塊的名稱,並在右側標示清楚對應的名稱。在特定的區塊可以繪製局部放大的內容,使整個 Wireframe 更清晰易懂。
在前個段落提到可以利用簡單的圓形和正方形來表示頁面的圖片,實際上,我們不必拘限在方方正正的框架、整齊的文字呈現,只要可以清楚了解大致上的編排、每個元素相對應的位置,就是好的 Wireframe,不必擔心自己有沒有藝術細胞。
Wireframing is the Way to Go
我們需要很清楚的了解,繪製 Wireframe 的目的在於確認每一個頁面的構成,重點在於畫面上想要呈現什麼內容跟功能;如果沒有繪製 Wireframe 就直接進行視覺設計,很有可能會發生做到一半漏了某些功能或是頁面操作不流暢,後續修改反而會浪費更多時間與力氣修改。

參考資料
Akane Lee(2020.09.27)。什麼是 Wireframe ?【嫁給 RD 的 UI Designer】。
取自 https://blog.akanelee.me/posts/159788-what-is-wireframe/
Dynocreative (2020.09.27)。 HOW TO WIREFRAME A WEBSITE IN 3 EASY STEPS【 dynocreative】。
取自 https://dynocreative.com/elementor/how-to-wireframe-a-website-in-3-easy-steps/
Jay (2020.09.27)。 Wireframe、Mockup 與 Prototype 的差異與比較【 Jay的商業筆記】。
取自 https://jeffy0637.pixnet.net/blog/post/277304284-wireframe%E3%80%81mockup%E8%88%87prototype%E7%9A%84%E5%B7%AE%E7%95%B0—wireframe
MORIYANANA (2020.09.27)。 UI設計師 -線框稿 (Wireframe)【 HI;MYDREAM】。
取自 http://himydream.me/2017/03/23/ui%E8%A8%AD%E8%A8%88%E5%B8%AB-wireframe%E6%98%AF%E4%BB%80%E9%BA%BC%EF%BC%9F/
PAUL ANDREW (2020.09.27)。 20 Inspiring Examples of Web and Mobile Wireframe Sketches【 speckyboy】。
取自 https://speckyboy.com/web-mobile-wireframe-sketch-examples/
